独自開発のデザインメソッド「IGUD®」。「秒で伝わる」表現制作の秘訣(ひけつ)とは?

▼語り手プロフィール
株式会社DNPコミュニケーションデザイン
第2CXデザイン本部 兼 匠デザイン室
主席企画員 相馬 あきこ
自社の資料やパンフレット、Webサイトを見たとき、「老若男女に正しく価値を伝えられるものになっていない」「インクルーシブ社会においてこの内容は通用するのだろうか」そんなお悩みを抱えている方も多いのではないでしょうか。
障がいを持つ方や高齢者への配慮、インバウンドの復活による多言語対応など、考慮したいことが増えている現代。頭を悩ませるビジネスパーソンも多く、当社には「細かな情報記載が必要なため、文字の羅列ばかりでわかりにくい」「なぜかDMの返送時に記載不備が多い」など、デザイン表現やコミュニケーションの悩みについての相談が多数寄せられています。
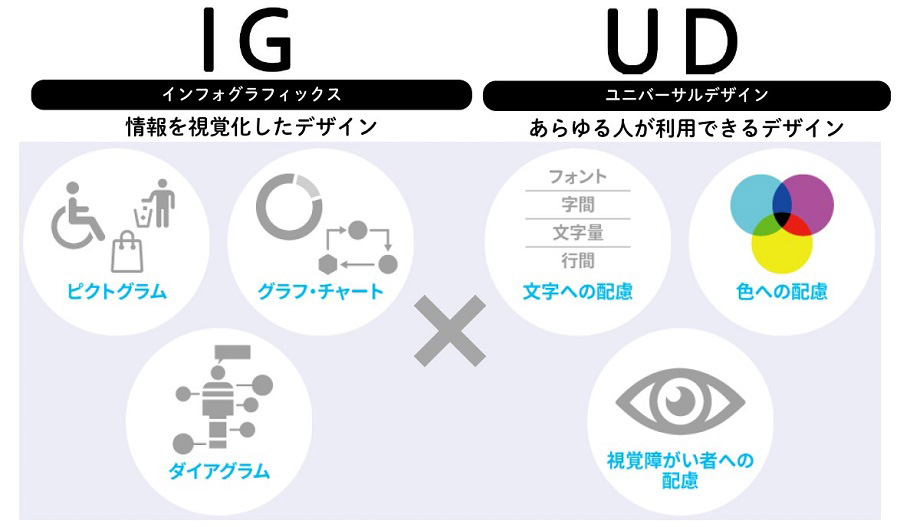
これだけ情報過多な社会では、「秒で伝わらない情報」はシャットアウトされてしまうものです。では、どのようにして情報を相手に伝えていくべきなのか。今回は、その解決策のひとつとしてDNPコミュニケーションデザイン(以下、DCD)が独自開発したデザインメソッド「IGUD(アイジーユーディー)」(※1)をご紹介。開発経緯や根底の考え方などについて、IGUDのメソッド開発に携わった相馬に話を聞いていきます。特に、インフォグラフィックス(IG)とユニバーサルデザイン(UD)を融合した新たな考え方に注目です。
(※1)「IGUD」は、「DNPデジタルマーケティング時代のデザインメソッドIGUD」の略称です。
(※1)「IGUD」は、大日本印刷株式会社の登録商標です(商標登録第6084988号)。
- ビジネス活用における「ユニバーサルデザイン(UD)」の落とし穴
- 時代に求められるもの+UDの負を払拭するもの=「IGUD」
- 制作の設計から振り返りまで活用できるIGUD評価軸「SCALE」
- 根幹にある「コンテンツファースト」という考え方
- 情報は「届かない・伝わらない」もの。届ける努力が必要
1.ビジネス活用における「ユニバーサルデザイン(UD)」の落とし穴
-

-

公共施設等でよく見るUDの代表例
― 障がいの有無や年齢に関わらず相手に何かを伝えるための「インクルーシブなデザイン」としては「ユニバーサルデザイン(以下、UD)」が有名だと思います。取り入れている企業も多いのではないでしょうか。
そうですね。UDの認証機関はいくつもあり、UDを活用している企業もよく見かけます。しかし、そこには企業や担当者を悩ませる点がありまして……UDは色覚障がいを持った方でも認識できるよう色の規定があったり、誰でも読みやすいようフォントの条件が定められていたりします。すると結果的に、UD認証が取れたデザインはどれも似通ったアウトプットになるんですよね。さらに企業のアイデンティティである色使いやデザイントーンの優先度が下がるため、ブランドイメージ構築とはかけ離れたものになりやすいという実情があります。
― たしかにUDが反映されたデザインを見ると、似た印象のものが多いですね。
そうすると「万人に伝える」ことはできるけれど「魅力的に伝わる」にはなりにくい。こうした背景から、「UD=もうからない」というネガティブイメージが定着し、売り上げ等の目的を果たさなければならない企業から敬遠されるようになっていると感じています。
2.時代に求められるもの+UDの負を払拭するもの=「IGUD」

― ではそのUDとインフォグラフィックス(以下、IG)を融合してつくったという「IGUD」は、どういった経緯で開発されたのでしょうか?
2015年頃に格安スマホが台頭し、世帯ごとのスマホ保有率は70%を超えました。スマホを見るときは、スクロールでどんどんと画面を流し読みしていく傾向がありますよね。この特性に合わせ、さまざまな表現が「瞬時に確認すること」を前提とした「読むより見るコミュニケーション」へと変化していったのです。さらにちょうど東京で開催されるオリンピック・パラリンピックが近づいていた時期ということもあり、一気に多言語表現にも対応する必要も出てきました。こうしたコミュニケーションの変化に適応すべく、誰にでも直感的にわかってもらえる「秒で伝わる」デザインメソッド「IGUD」を開発しました。UDでは実現が難しかった「魅力的に伝える」「ポジティブな体験を設計する」までも網羅できるのが、このIGUDのポイントです。
― リリースは2018年ですが、この2023~2024年に特に注目されるようになったと聞きました。
以前に比べ、「多様性への配慮」が日本国内でも注目されるようになってきたという背景もありますが、一番は法改正かもしれません。障害者差別解消法の中の「合理的配慮」は、これまで企業は「努力義務」とされていました。しかし2024年4月の改正によりこれが「義務」に変更となります。「どうしたらいいのかわからない」と、企業の担当者からお問合わせいただくことが増えてきました。
3.制作の設計から振り返りまで活用できるIGUD評価軸「SCALE」

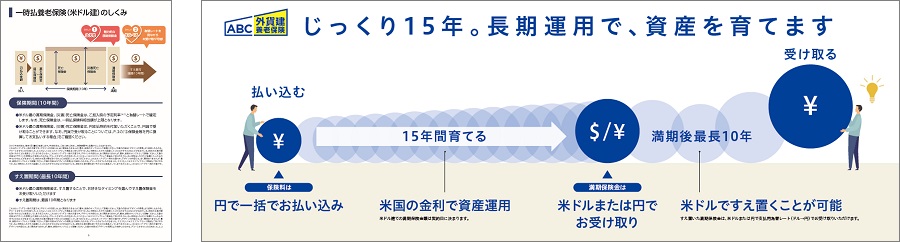
左:Before(縦型のパンフレット) 右:After
― IGUDはどういったメソッドなのですか?
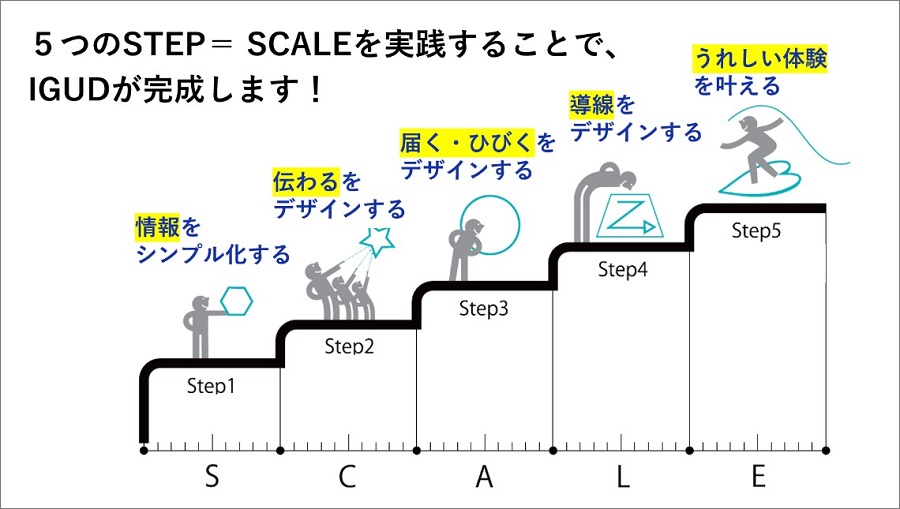
「誰でもすぐに見てわかるものになっているか」を測るものさしとして、「SCALE(スケール)」というIGUD5原則を制定しています。「S」は簡潔な情報を表す「SIMPLE」、「C」は明確な表現を表す「CLEAR」、「A」は魅力的なデザインを表す「ATTRACTIVE」、「L」はスムーズな誘導を表す「LEAD」、「E」はうれしい体験を表す「EXPERIENCE」。この指標を用いて、既存のパンフレットをレビューしたり、成果物のチェックを行ったりしています。
― では実際に、どのようにアウトプットを設計していくのでしょうか?
実は今お話しした評価軸のSCALEは、そのまま構築プロセスとして考えることができます。まずは、Step1「SIMPLE」。コンテンツの目的を定義し、情報をくまなく収集します。その上で、本当に必要なものだけを抽出し、構造化・整理していきます。Step2「CLEAR」は、情報を明確に表現し伝わるものになるようデザインしていく工程。タイトル(ラベリング)や情報の強弱などの精査を行います。UDの観点から、文字サイズや図の見せ方を検討する必要もあります。

そしてStep3「ATTRACTIVE」へ移ります。いくらきれいに情報を整えられていても、受け手の心に届かなければ意味がありません。どうしたら相手に響くアウトプットになるか。その探求と工夫が肝となります。次のStep4「LEAD」は、受け手がほしい情報にストレスなくたどりつけるよう、導線をデザインする工程。チラシ、スマホ、PCなど、見る媒体によって特性が異なるため、これらを考慮した設計も重要となります。そして最後はStep5「EXPERIENCE」。受け手にどんな体験をしてもらいたいかを定めたゴールであり、これまで4つのStep全体を通して方向を示し続けるコンパスでもあります。ユーザーが行動できるポジティブな体験設計が重要です。
4.根幹にある「コンテンツファースト」という考え方

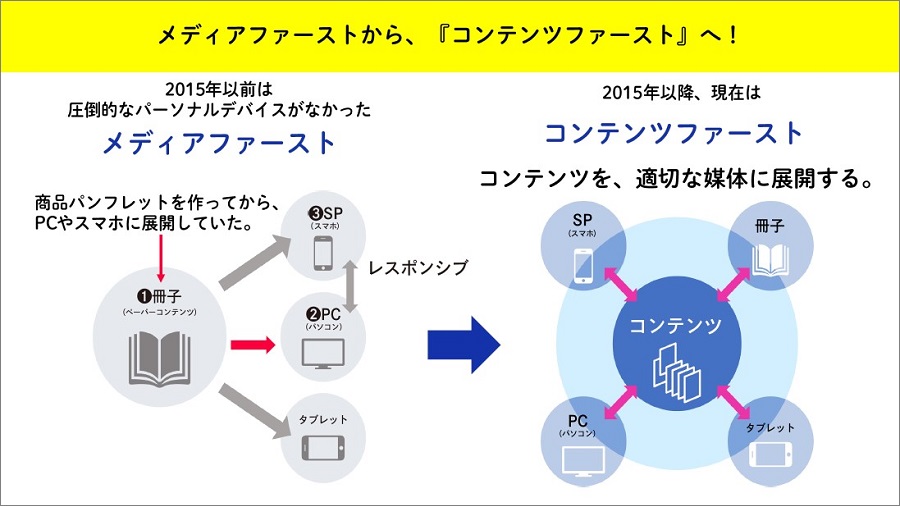
2015年の格安スマホの台頭を機に一人が受信する情報量が増大
― 今や、企業がつくるコンテンツは、印刷物やPC、タブレット、スマホなど、さまざまな媒体を通して見られています。デザインをつくる上で意識すべきことはあるのでしょうか?
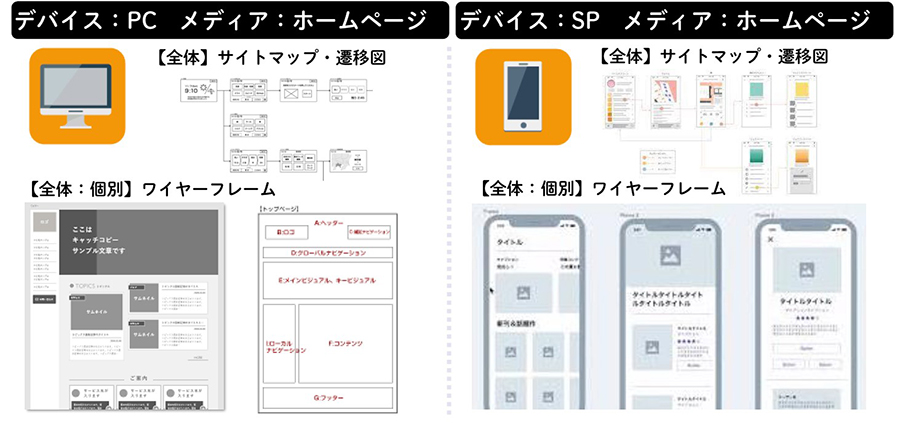
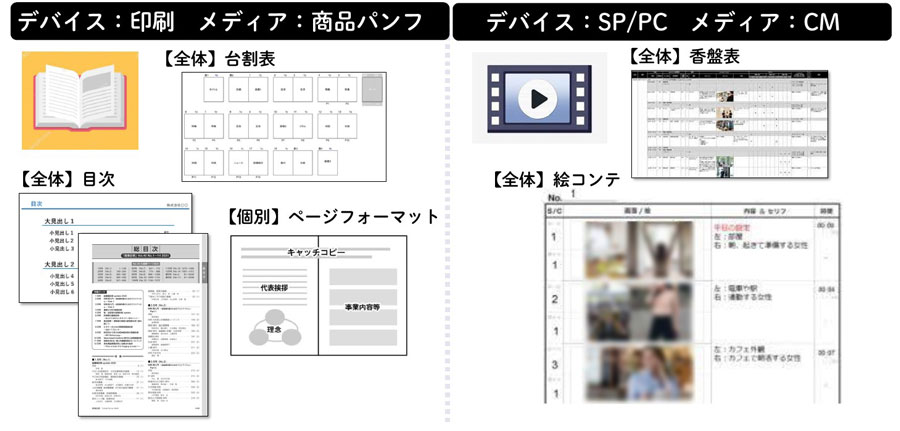
企業によっては、「印刷物制作の部署」「Web制作の部署」と媒体ごとに担当が分かれているケースがありますよね。するとどうしても、同じ内容の制作物でも情報設計が異なってしまいます。さらに、パンフレットは台割り、Webはワイヤーフレームといったように、ベースとなる設計形式が異なるため、媒体を横断してのコンテンツ変換がうまくいかないパターンもあるんです。しかしコンテンツを設計するはじめの段階から、媒体に縛られずに表現できるようコンテンツの軸を構築できれば、このブレは発生しません。つまり、「メディアファースト」で考えるのではなく「コンテンツファースト」で構造化していく。そうすることで、どんな媒体であってもコンテンツやブランドの質を保つことができるはずです。IGUDを設計するにあたっても、コンテンツの軸をつくるという考え方が重要になると思います。


5.情報は「届かない・伝わらない」もの。届ける努力が必要
― IGUDはもちろんのこと、「情報を伝える」にあたって意識すべきことを教えてください。

基本的に私は、情報は「届かない・伝わらない」が前提だと思っています。情報コミュニケーションって、届け手より受け手の方が相当なストレスを感じるんですよね。しかもこれだけ情報過多な社会においては一人ひとりが処理できる量には限界があるので、いくらわかりやすい「秒で伝わるコミュニケーション」が増えても、興味を引けないものは淘汰(とうた)されていきます。だからこそきちんと選ばれる情報になるよう、受け手と真摯(しんし)に向き合わなければなりません。相手に届ける努力を止めず、常に考え続ける。IGUDはその一助となるはずです。
※2024年3月時点の情報です。
IGUDの情報は以下のWebページでも公開していますので、ぜひご覧ください。

